Customize Visitor Badge Design
-
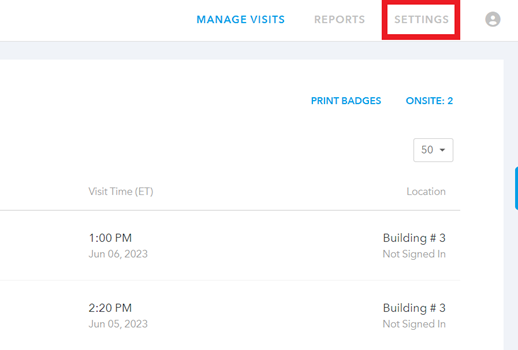
Log in to Lobbytrack.com and then click on “settings”.

-
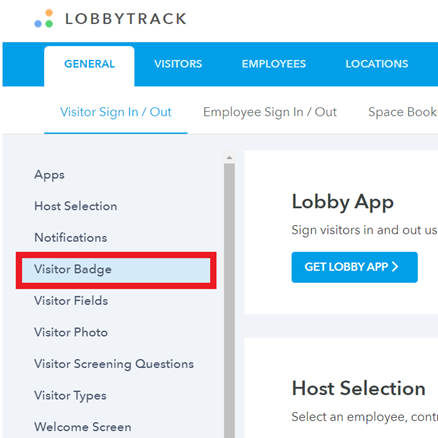
Click on “visitor badge” in the menu on the left side of the page.

-
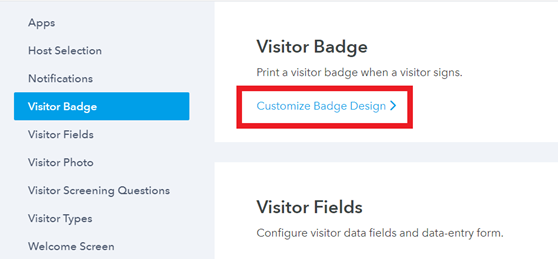
Then click on “customize badge design”.

-
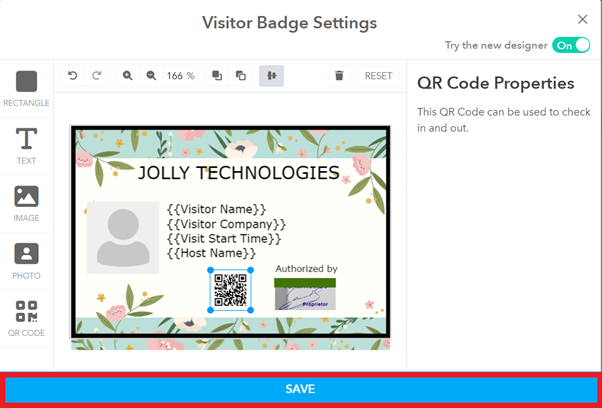
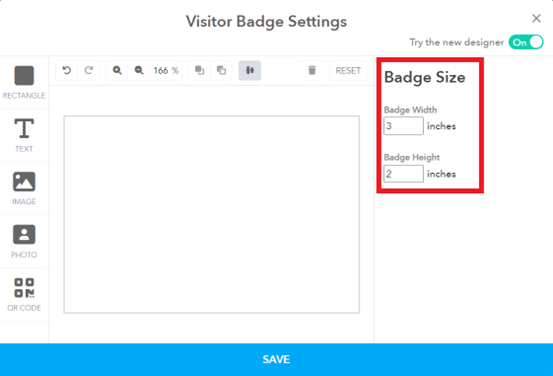
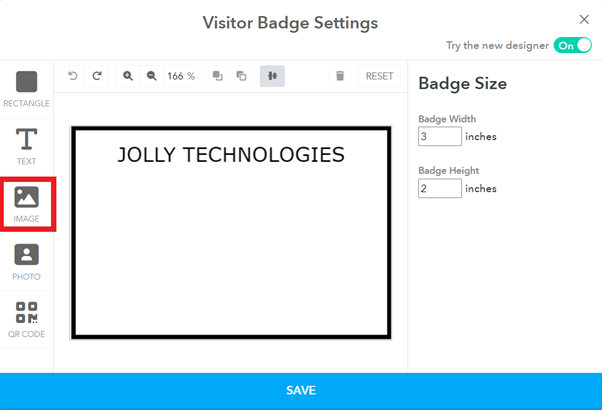
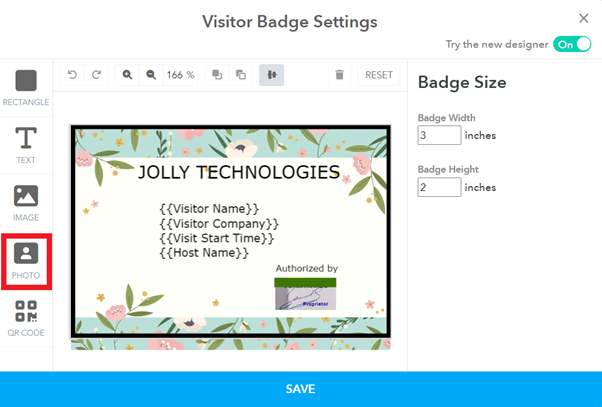
Once the badge designer opens, toggle on the “Try the new designer” option. Now begin by setting the badge height and width as per your requirements.

-
You can add different elements on the badge to create a design as per your requirements. The different elements are as follows:
Rectangle
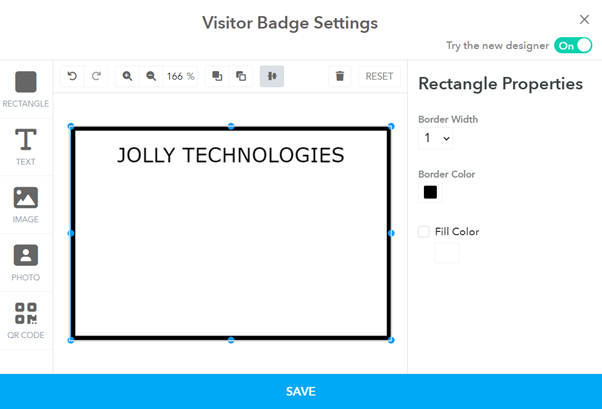
You can add a rectangle in the badge to create a border around the badge or other elements on the badge.
-
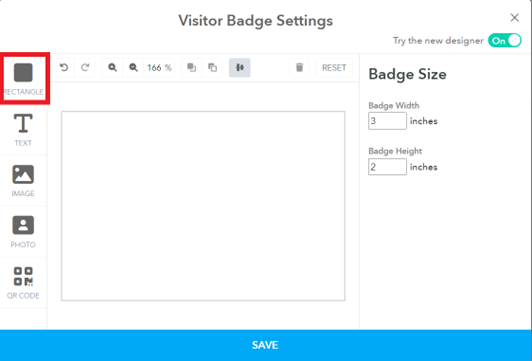
Click on “rectangle” at the top left corner of the designer.

-
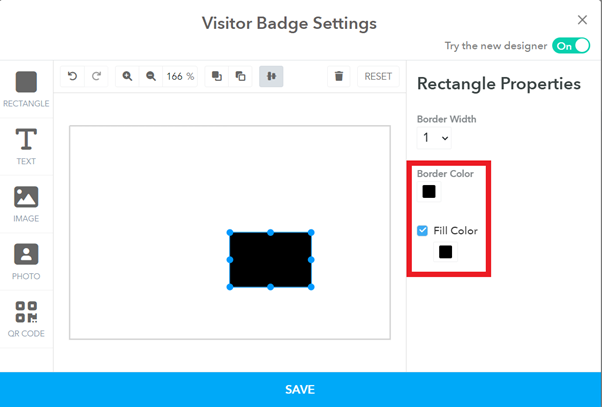
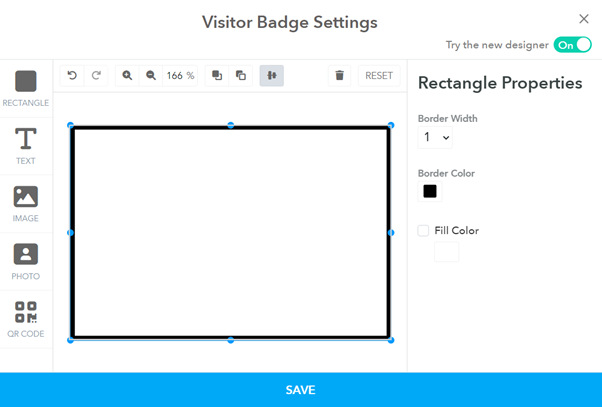
Select the border color and the color that should fill the rectangle. If you would like to use the rectangle as a border, then you can uncheck the “fill color” setting.

-
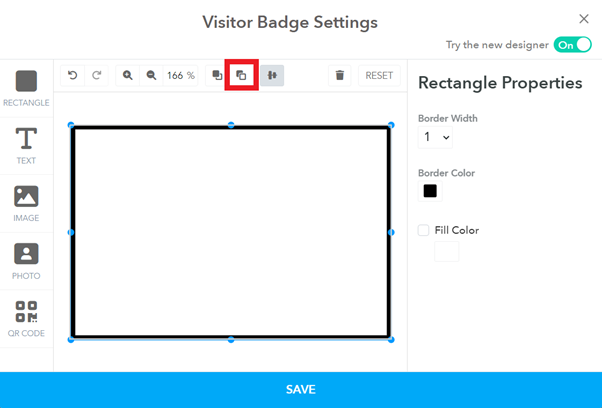
Drag the rectangle to change its placement and the size using the cursor.

-
Click on the “send to back” icon to make it a background.

Text
The text option can be used to type in text that you would like to display on the badge. It can also be used to display information like the name of the visitor and the other details related to the visit.
-
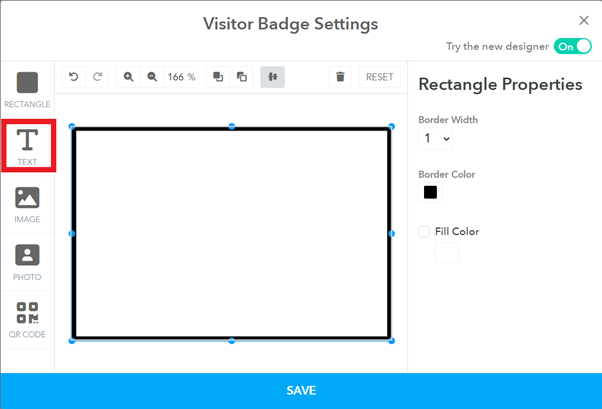
Click on “text” in the menu on the left side of the designer.

-
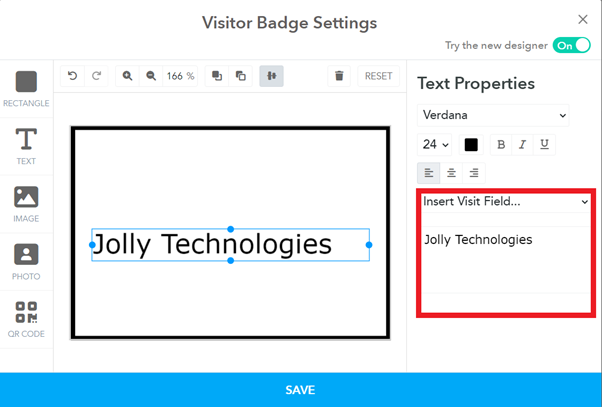
Type in the text or select the visitor field that should be displayed on the badge. You can add the element multiple times to display more details.

-
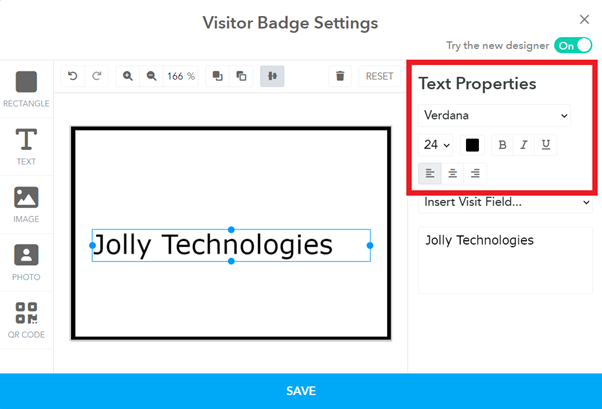
Set the text style, size and color using the “text properties” menu at the top right.

-
Drag and drop the text to change the placement and the size of the text using the cursor.

Image
The image option can be used to add a background image, company logo or any other image that you would like to include in the badge.
-
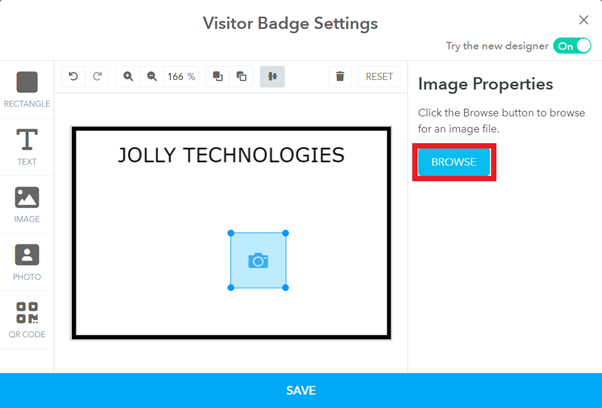
Click on “image” in the menu on the left side of the designer.

-
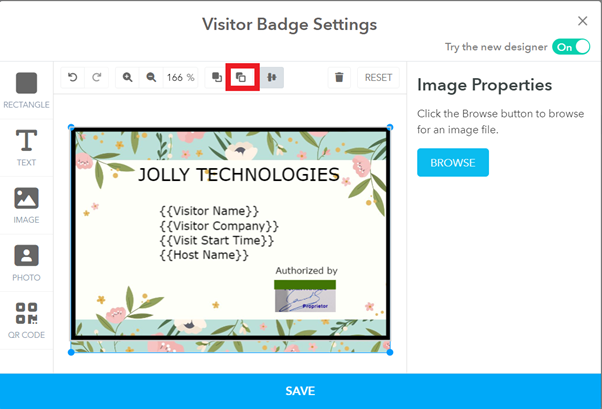
Then click on the browse button to find and upload the image.

-
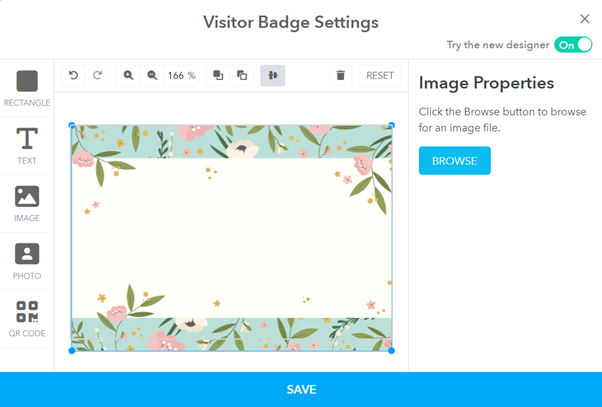
Once the image is uploaded, drag and drop the image to change the placement and the size of the image using the cursor.

-
Click on the “send to back” icon to make it a background.

Photo
If you are capturing visitor photos, you can include the photo on the badge by using this option.
-
Click on “photo” in the menu on the left side of the designer.

-
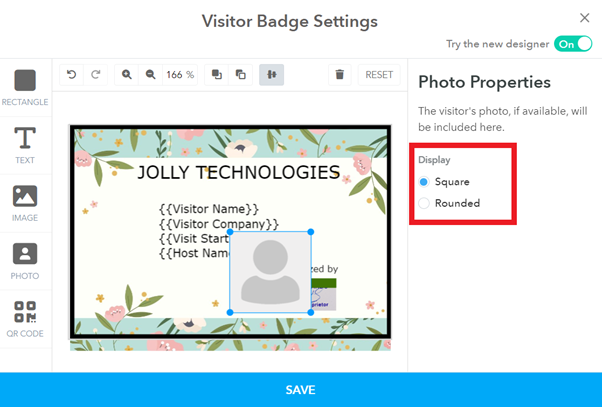
Choose whether you want to display a square image or a rounded image using the photo properties menu.

-
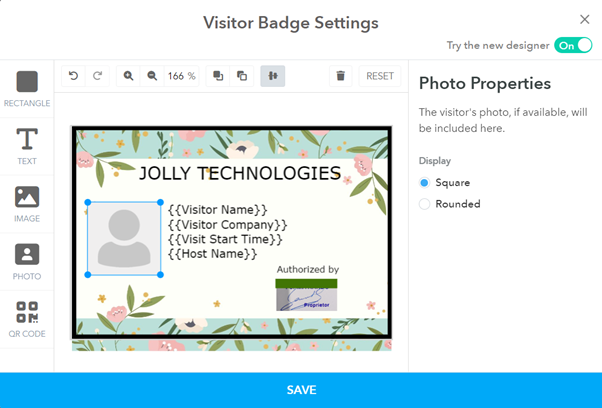
Drag and drop the photo to change the placement and the size of the photo using the cursor.

QR Code
You can also add a QR code on the badge; which is generated based on the visit ID and is unique for each visit. It can be used to quickly sign the visitor out when they depart.
-
Click on “QR code” in the menu on the left side of the designer.

-
Drag and drop the QR code to change the placement and the size of the QR code using the cursor.

-
When you are done, click "Save" to save the design.